skip to main |
skip to sidebar




Friday, May 30, 2008
Subscribe to:
Post Comments (Atom)
 Thanks for stopping by my blog! My name is Ayumi. I love sharing my crafty journal and other little anecdotes in my life here. I am a mother to two kiddos and a wife to my best friend. We live in Seattle currently. I hope you enjoy being here :) Welcome♪ |

Blog Archive
- a spoonful of sugar
- allsorts
- andrea creates
- angry chicken
- artisania
- be*mused
- bee in my bonnet
- charise creates
- comfortstitching
- crafting with love
- craftyblossom
- crazy mom quilts
- cut to pieces
- dirty laundry
- during quiet time
- fabrickaz
- freda's hive
- goodness
- handmaid liset
- happy zombie
- hello my name is heather
- hey porkchop!
- i heart linen
- i like orange
- jaceycraft
- jc handmade
- kup kup land
- lily's quilts
- mattarihonpo+
- melly and me
- messy jesse
- mmmcrafts
- monkey beans
- nana company
- noodlehead
- oh fransson
- old school acres
- one red robin
- one shabby chick
- patchwork notes
- pin.sew.press
- pink chalk studio
- poppyprint
- posie gets cozy
- print & pattern
- quilt it
- saidos da concha
- sew, mama, sew!
- sewtakeahike
- simandsons
- stitched in color
- tallgrass prairie studio
- the plaid scottie
- verykerryberry
- wee wonderfuls
- where the orchids grow
- yummygoods
- yvestown
















Thank you so much for the tutorial! Now all I have to do is figure out what image I'd like to use! =)
ReplyDeleteAwww...I don't think I can edit the html of my free wordpress site. Boo to wordpress!
ReplyDeleteHey :) You can also create the image online if you don't have photoshop, I have used both of these in the past:
ReplyDeletehttp://www.favicon.cc/
http://www.html-kit.com/favicon/
That's great! I've always wondered about that - I added one to my photography portfolio website.
ReplyDeleteoh thank you! I added it to my blogger website...now if I could figure out how to add it to my other website....
ReplyDeleteThank you!
Thanks everyone for your nice comments!
ReplyDeleteKnittinandnoodlin-
You take great pics so I know you'll come up with some cool image for the use!
karen-
I couldn't jump to your blog so I couldn't see how it looks but I am guessing that wordpress won't let you control the html as much. Hmmm I'm sorry..
Kitty-
These are great sites!!
I know not everyone has photoshop or know how to use it, so these should be great places for those people! Thanks!!
Nora-
I saw your icon and it is so beautiful! Congrats!
Dana-
I saw your pretty heart icon! Very cute! In order to make one for your other website, you can do the same. You could use Blogger's image updating system to copy the link and paste it on the html code for your other website in the same way;)
Oh thank you thank you! I always thought that was so cool, but I thought it would be way beyond my skill level. I love your blog!
ReplyDeletekendall-
ReplyDeleteThanks for your nice comment! I thought it would be difficult too, so it was kinda surprising how easy it actually was!!
Hey! Thanks for this tutorial. It inspired me to finally make my own favicon for my blog.
ReplyDeleteSince photoshop doesn´t allow to save files in the icon format (.ico) in the first place, I found a nice photoshop-addon that makes this possible.
Steffi-
ReplyDeleteGlad you found it useful;)
Your favicon is cute!
Ugh, I've tried using www.favicon.cc and when I try to upload the ico image to Blogger it says it's corrupt or an unsupported format. I don't have Photoshop, what should I try now?
ReplyDeleteYay I did it! BTW, it works with jpeg images of any size. I just found that out when Blogger would not let me upload my .ico image.
ReplyDeleteThanks for the tute!
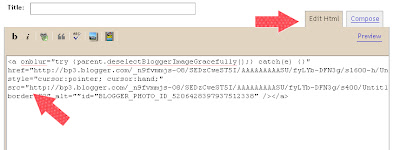
I have been trying to do this and cant get it to work, its very frustrating, could you show the html bit where to add the code into, you said after < head> but I am not sure if I have done it right, are you able to show an example of this bit - thanks :)
ReplyDeletesue-
ReplyDeletesorry that you're frustrated.
a reason why you don't see your favicon might be because of your web browser. I have this newest kind of Firefox and it's not showing my penguin icon..I'm hoping that the next version of the firefox will let me have favicon, but who knows..
hope this helps.
I am using Safari (mac) - I will see if it works on IE on the laptop ;)
ReplyDeletethanks for all your tutorials too - they are awesome and I love your quilt, its gorgeous <3
Hey! I had the same problem as you with my favicon not working in firefox 3 and google chrome anymore. I solved it like that: In the blogger code, I copied my piece of code directly before the </head> tag. Now Firefox 3 shows it again. For the favicon to be also shown in Google Chrome, you have to add this: type='image/vnd.microsoft.icon'
ReplyDeleteMy code for the favicon all in all looks like this now:
<link href='http://www.web184.webgo24-server6.de/blau/favicon3.ico' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Hello Ayumi, i love your sharing on the tiny header blog icon above and try to do mine but unsuccessful. How do i get my tiny header icon with (.ico). I have my blog few months back but i am not good at it, please help me. Thank you and have a blessed week ahead. Love regards, Tresa
ReplyDeleteThank you everyone!
ReplyDeleteTresa-
Have you tried the step in the comment above(by Steffi)? Depending on your browser, it might not appear too. For example, I changed my browser to google chrome and I don't see my icon anymore..
I'm sorry I can't be much help..!